九宫格的布局你能够想到哪些办法实现?它们各自的优缺点是什么?
分享人:张雪飞
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
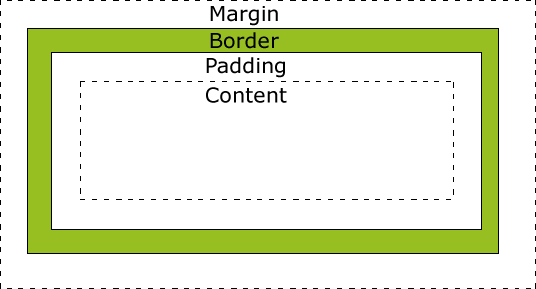
要做九宫格,首先得明白什么是盒子模型。盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更 好的排版。 我们可以把所有HTML元素都可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 下面的图片说明了盒子模型(Box Model):

2.知识剖析
盒子的基本要素
content-内容
padding-内边距(填充)
border-边框
margin-外边距
一个盒子实际
所占有的宽度(或高度)是由"内容+内边距+边框+外边距"组成的
图中最内部的框content是元素的实际内容,也就是元素框。当元素为块级元素或内联块级元素时, 可以设置width, height属性来设定内容区的宽高。而内联非替换元素设置width,height属性无效,其宽度随元素的内容而变化。 当默认情况下, 块级元素宽度自动填满其父元素宽度。
Padding属性定义了元素边框与元素内容之间的空间。其值不可为负值,背景图与背景色可以显示在padding上。 当 在内联非替换元素上设置padding时,不会影响行高计算,但背景色可以显示。
border指盒模型的边框,边框的相关的属性:宽度(border-width)、样式(border-style)、颜色(border-color)。 在默认情况下,背景会延伸到边框所在的区域下面。如果不希望背景侵入边框所在的范围,我们要做的就是把它的值设置为 background-clip;padding-box.
demo-01margin是外边距,与padding不同的是,margin可以为负。两个上下方向相邻的元素框垂直相遇时,外边距会合并。
在本次小课堂,将展示如何用2种不同的html样式,4种CSS样式来制作出九宫格。分别是
HTML的2种表示形式
1.使用div+css布局。
使用9个div,将div标签inline-block化,使div能够水平排列。然后对div标签设置背景色,使用padding内边距来
撑开div标签宽高,控制好外边距,使得div标签之间间距相等。
它的优点是1.网页载入比较快,由于DIV+CSS中的CSS富含丰富的样式,表现更加灵活。
2.页面内容与样式分离可以是网页代码减少,使页面的样式的调整变得更加方便。
3.表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。
它的缺点是:浏览器兼容性 。DIV+CSS更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。
2.使用ul,li布局。
ul,li布局和div布局很像,同样使用9个li,将li标签inline-block化。然后对li标
签设置背景色,使用padding内边距来撑开li标签宽高,控制好外边距,使得li标签之间的间距相等。
这种方法的优点是层次分明,
不易混乱;缺点是ul,li标签是有默认的margin和padding.
CSS的4种表示形式
CSS中要实现自适应,就需要使用尺寸单位,比如%,rem,vw ,百分比单位是相对于父元素。rem单位相对于html根元素,vw单位相对于屏幕宽度。
使用flex布局来完成9宫格的制作。
demo3使用float布局来完成9宫格的制作。
demo33.常见问题
1.不同的浏览器对ul,li标签有默认边距,该如何解决?
2.为什么九宫格布局不能定高?
4.解决方案
1.对于第一个问题,一般情况下通过对ul设置margin:0;padding:0;就能清除ul的默认间距。要去除去除li的默认间
距至少有2种方法:
1.将li标签之间的间隙去除。2.在body元素中添加font-size:0;。
5.编码实战
6.扩展思考
还有哪些方法可以去除li的默认间距
首先得了解不同浏览器所对应的letter-spacing与字体大小/字体关系,letter-spacing的属性增加或减少字符间的空白(字符间距)
7.参考文献
感谢观看
BY : 张增锋 | 李 玺